¡Esta es una revisión vieja del documento!
Tabla de Contenidos
Configuración inicial, blink con ESP8266 en Mac usando Atom + Platformio
Materiales
1 Placa ESP 8266 1 Led 1 resistencia 1k 2 jumpers 1 cable usb para la conexión Esp al computador.
Los pasos a seguir
1. Configuración de el Ide que usaremos. 2. Configuración de equipo, instalación de drivers. 3. Puesta en marcha. Primero proyecto.
Primero se debe descargar Atom, el Ide con el cual trabajaremos para programar el Esp.
Hay dos caminos a seguir, para los que ya conocen Atom es solo ir a preferencias, luego a Install.
En la ventana que se nos despliega podemos simplemente escribir el paquete Platformio en el buscador y ahí podemos descargarlo y activarlo posteriormente.
Después de que Atom esta listo con su pluguin platformio. Pasamos a configurar el equipo para que reconozca la placa ESP. En este equipo estamos usando una copia de OSX thecapitan. Instalaremos entonces los drivers CH340.
Se puede ir a aqui para descargarlos o para descargarlos directamente haga click aqui
Despues de que la maquina reinicie pasaremos al paso final que es la comunicación del Ide con el ESP.
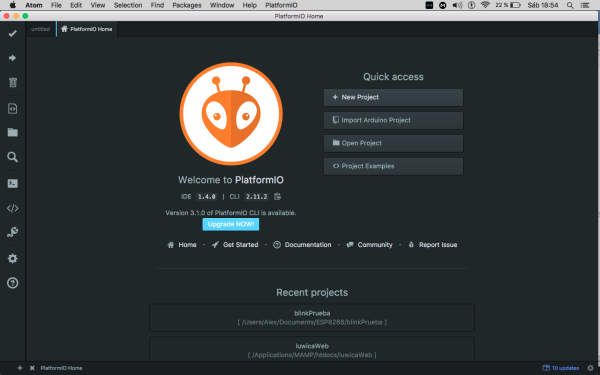
1. Primeros abrimos platformio.
Antes de iniciar cualquier proyecto nos asesoramos que el ESP si se esta reconociendo por el computador, haciendo click en este icono.
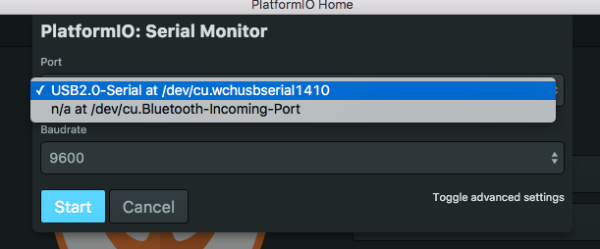
Nos saldrá una ventana emergente donde podremos escoger nuestra placa y elegir la velocidad con la cual vamos a trabajar.
En nuestro caso elegimos la placa USB2.0-Serial at /dev/cu.wchusbserial1410
y escojemos una velocidad de 115200
Cuando ya todo esta bien, pasamos entonces a crear el proyecto para empezar.
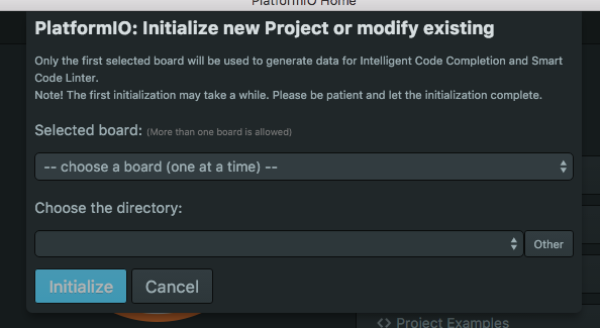
2. creamos un nuevo proyecto.
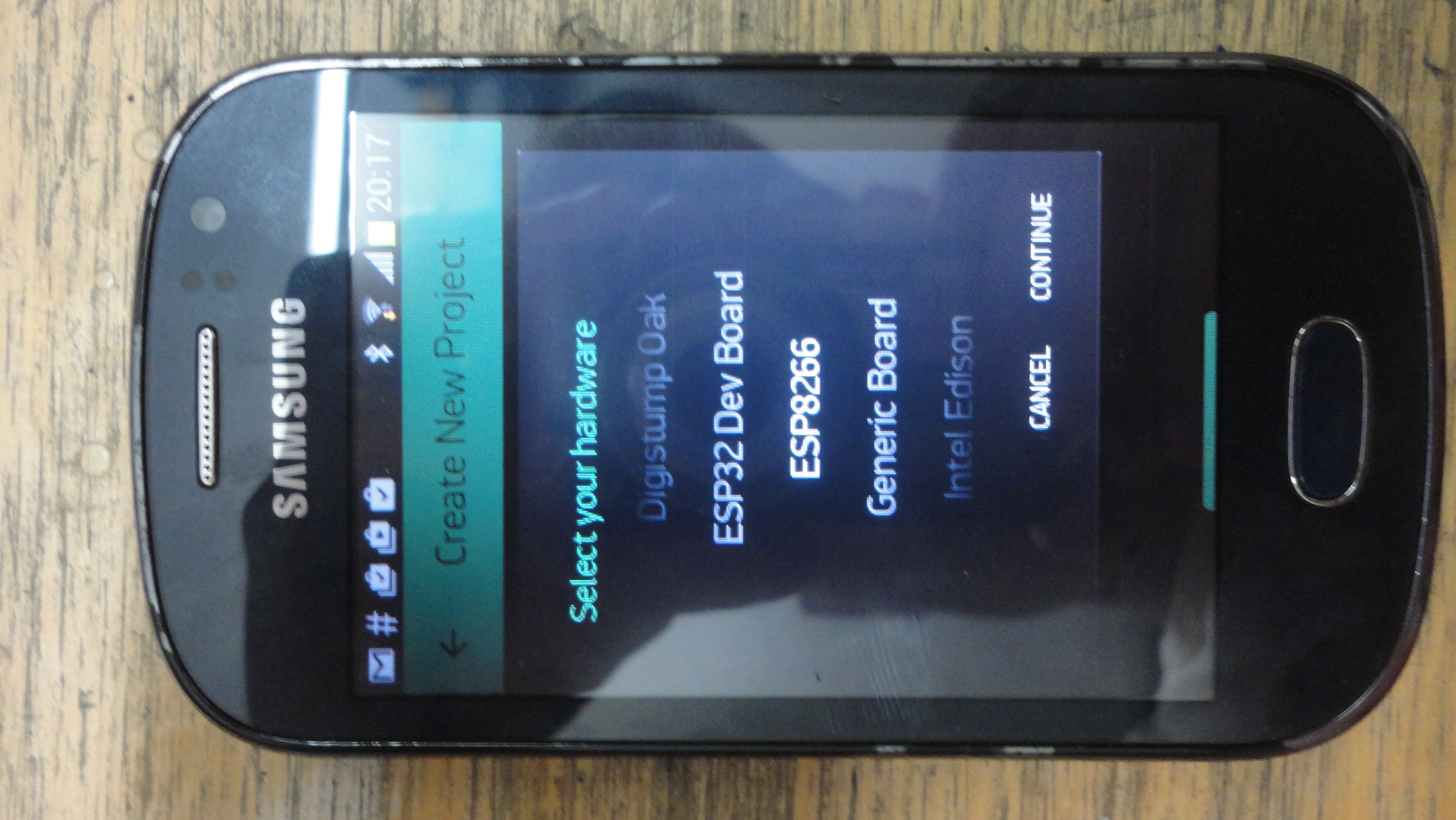
Cuando creamos el nuevo proyecto, platformio nos pedirá con que placa estamos trabajando pidiendo los datos en una ventana que sale.
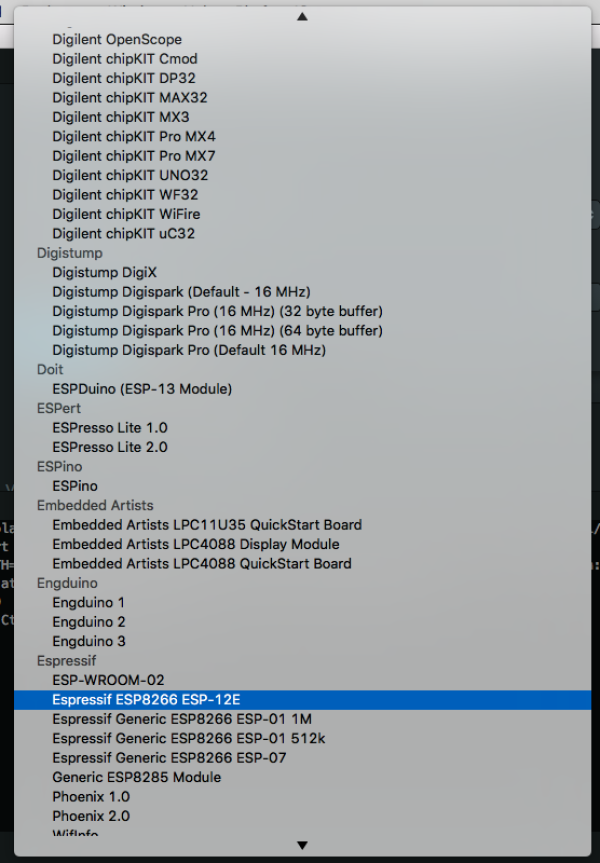
Nosotros trabajamos con esta versión del ESP8266.
foto esp
Y en el Ide escogemos esta opción de placa, marcada con azul.
Y finalmente creamos o elegimos un proyecto previamente creado donde almacenaremos nuestro primer ejemplo. Que en este caso será un blink con el ESP8266
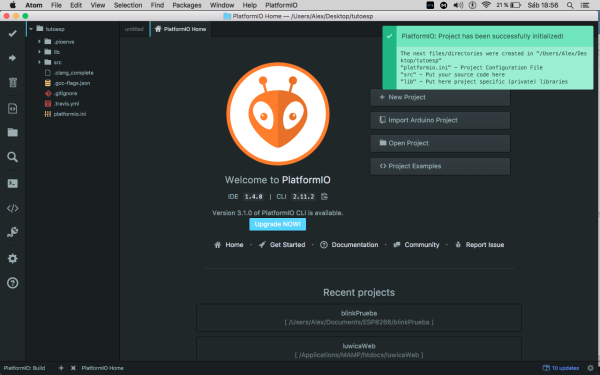
Si todo sale bien; Platformio nos dira que esta listo para empezar.
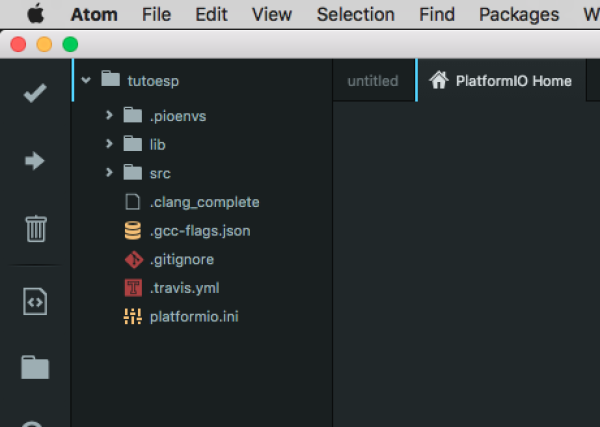
y nos creará un arbol de archivos.
Ahora lo que aremos será crear un archivo llamado blink.cpp dentro de la carpeta src que nos a creado Platformio.
Dentro de ese archivo que creamos, escribimos este código.
#include "Arduino.h" #define pin 5 void setup() { pinMode(pin, OUTPUT); // Initialize the LED_BUILTIN pin as an output } // the loop function runs over and over again forever void loop() { digitalWrite(pin, LOW); // Turn the LED on (Note that LOW is the voltage level // but actually the LED is on; this is because // it is acive low on the ESP-01) delay(1000); // Wait for a second digitalWrite(pin, HIGH); // Turn the LED off by making the voltage HIGH delay(2000); // Wait for two seconds (to demonstrate the active low LED) }
Debemos de tener algo asi parecido.
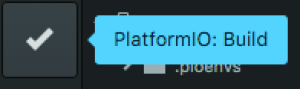
Para verificar que el código si esta correctamente escrito y no hay problemas de sintaxis, presionamos este icono.
Para pasar nuestro codigo al ESp apretamos este icono.
Es muy importante no olvidar que en el proceso de upload del codigo, se debe presionar el botón flash de ESP para que el código pueda pasar y es normal que se demore un poco la carga.
Ejemplo simple de uso remoto con ESP
Como encender un led con el esp 8266 + la aplicación blink
Toda la información inicia desde aqui http://www.blynk.cc/getting-started/
Seguiremos entonces trabajando con atom + platformio.
Despues de la configuración inicial que se hace en el ide y la placa ESP, usted debe ingresar en el platformio.init
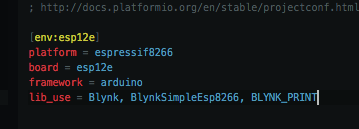
las siguientes librerias
lib_use = Blynk, BlynkSimpleEsp8266, BLYNK_PRINT
Despues de esto, vamos a la opción src, en nuestro navegador de proyectos y escribimos el siguiente codigo:
/************************************************************** * Blynk is a platform with iOS and Android apps to control * Arduino, Raspberry Pi and the likes over the Internet. * You can easily build graphic interfaces for all your * projects by simply dragging and dropping widgets. * * Downloads, docs, tutorials: http://www.blynk.cc * Blynk community: http://community.blynk.cc * Social networks: http://www.fb.com/blynkapp * http://twitter.com/blynk_app * * Blynk library is licensed under MIT license * This example code is in public domain. * ************************************************************** * This example runs directly on ESP8266 chip. * * You need to install this for ESP8266 development: * https://github.com/esp8266/Arduino * * Please be sure to select the right ESP8266 module * in the Tools -> Board menu! * * Change WiFi ssid, pass, and Blynk auth token to run :) * **************************************************************/ #define BLYNK_PRINT Serial // Comment this out to disable prints and save space #include <ESP8266WiFi.h> #include <BlynkSimpleEsp8266.h> #include <Arduino.h> // You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "bb850ab7ac0f4e0c84665cb14a40f1bb"; // Your WiFi credentials. // Set password to "" for open networks. char ssid[] = "aqui escribo el nombre de mi wifi"; char pass[] = "aqui escribo la clave de mi wifi"; void setup() { Serial.begin(115200); Blynk.begin(auth, ssid, pass); } void loop() { Blynk.run(); }
En el codigo anterior vemos un script largo y raro, este es necesario para que la aplicación en el celular pueda comunicarse por medio del wifi con el ESP8266.
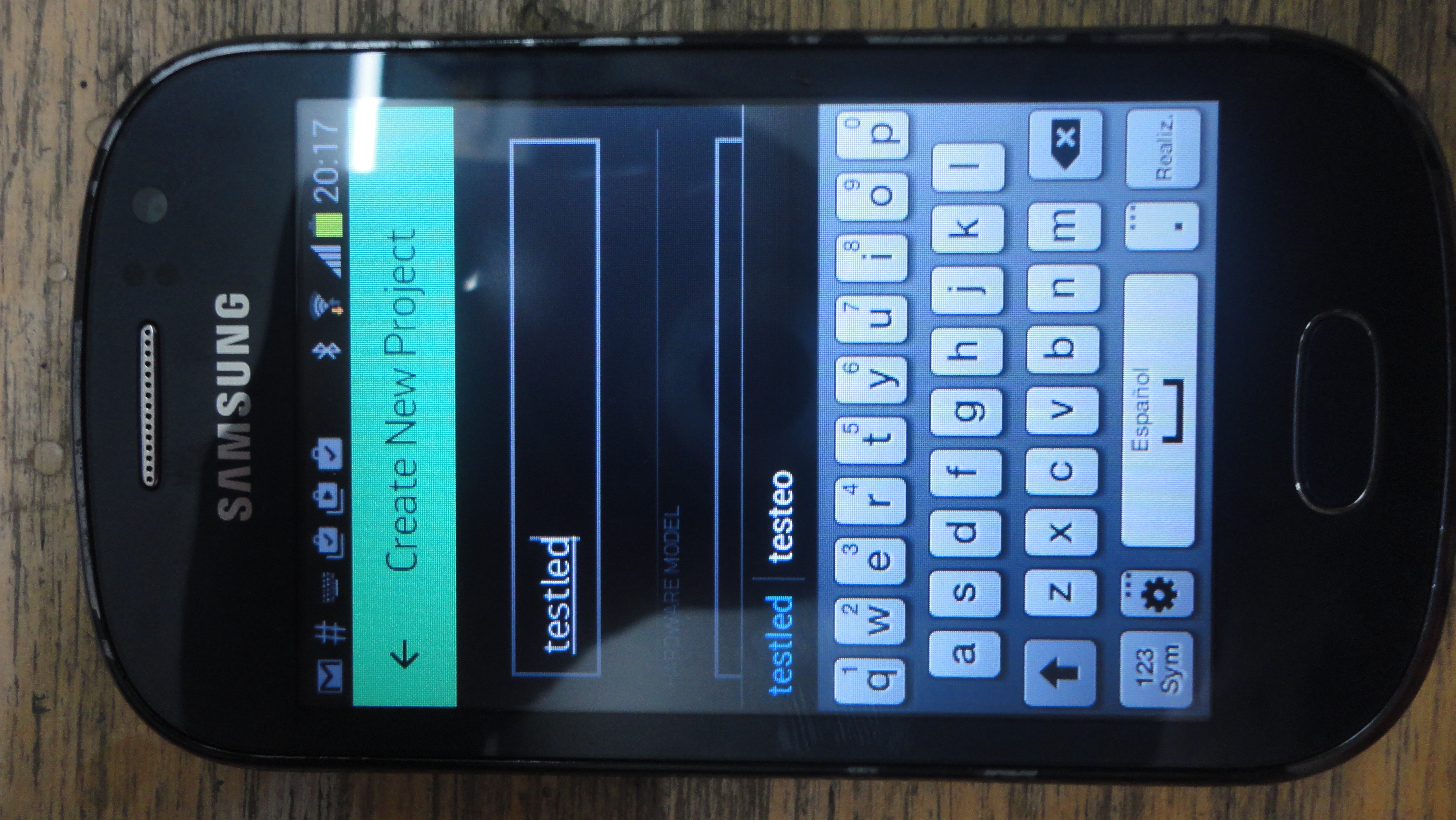
Para ello vamos e instalamos blynk en nuestro celular, despues de ello, nos logeamos, y creamos nuestro primer proyecto.
Lo nombramos, buscamos la placa y al final el proyecto generara un token, ese toquen puede ser invado a nuestro correo para anexarlo en el codigo.
Tras este paso, solo falta ingresar nuestro codigo a la placa, apretando el icono de la flecha de atom.
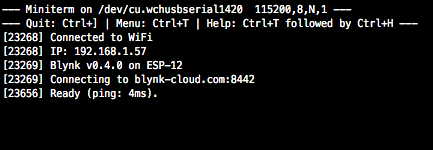
Cuando el proceso de subida haya finalizado, la consolo emitira un mensaje generando la ip donde esta conectado y realizando un ping
Despues de esto pasamos a nuestro celular. Abrimos blynk y simplemente abrimos el proyecto y arrastramos un boton, si nuestro led esta conectado en el pin GPI13, entonces en la aplicación elejimos un boton digital por el puerto 13.
y finalmente tenemos la aplicacion funcionando.
Aqui un video
Los componentes en blink poseen energia, cuando esa energia se agota la app pide comprar mas energia De esta forma desechamos la opción de blink y nos encontramos caminos mas interesantes.
Investigando esta opción.
http://androidcontrol.blogspot.com.co/2016/05/esp8266-wifi-control-relay.html
Cómo programar sensor AQA en rama AQAkit
pasos
En archivo main.ino
- Línea 21 Escribir el nombre del sensor
- Línea 397 Escribir latitud
- Línea 400 escribir longitud
En archivo aqawifi
- Línea 115 y 116 configuración de las credenciales del wifi