Tabla de Contenidos
Otras formas de acceder a los mapas históricos y compartirlos con la comunidad
En este documento se presenta una guía paso a paso para tomar un mapa histórico ya georreferenciado a través de www.mapwarper.net y crear un sitio web independiente con anotaciones sobre este.
Se usan tres herramientas de libre acceso para este fin: mapwarper, geojson.io y quantum gis. Cada una cumple un propósito así:
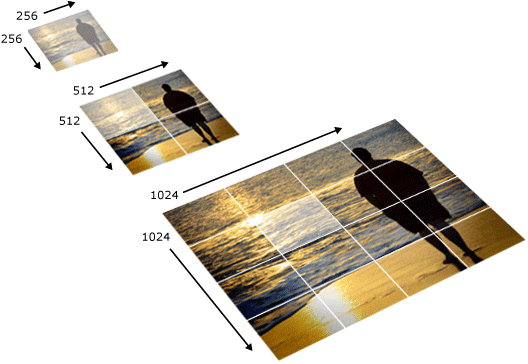
- Mapwarper ya sabemos que nos ayuda a georreferenciar mapas históricos (o cualquier otro tipo de mapa) pero en este caso particular también se usa como la infraestructura en internet que sirve los mapas optimizados para esta tecnología. Es decir procesa las peticiones que le hace nuestro sitio web (el que vamos a crear) para servir las imágenes de la sección del mapa que estamos visualizando según el zoom y en la resolución óptima para no hacer muy lenta la carga de la página. Dicho de otra forma, corta la imagen original en alta resolución en pedacitos como se muestra en la siguiente figura y las envía de manera “inteligente” para que la carga se lo más rápido posible.
 La idea importante que debe quedar acá es que mapwarper nos ahorra infraestructura que es costosa en términos de almacenamiento y ancho de banda para compartir nuestros mapas históricos. Cada mapa de buena resolución puede pesar 500M bytes que para descargar de internet en una buena conexión nos tardaría mínimo 10 minútos.
La idea importante que debe quedar acá es que mapwarper nos ahorra infraestructura que es costosa en términos de almacenamiento y ancho de banda para compartir nuestros mapas históricos. Cada mapa de buena resolución puede pesar 500M bytes que para descargar de internet en una buena conexión nos tardaría mínimo 10 minútos. - Geojson.io nos permite ubicar puntos, áreas o polígonos como lo hacen los sistemas de información geográficos pero sin la necesidad de instalar software alguno. Lo hace a través de un sitio web y nos permite guardar nuestros datos en múltiples formatos. Para nuestro ejercicio, se cargan capas externas (el mapa histórico) sobre las cuales podemos ubicar características particulares.
- Quantum GIS o QGIS es un completo sistema de información geográfico que permite la manipulación de datos provenientes de múltiples fuentes, el análisis análisis de estos, la construcción de mapas para imprimir entre muchas otras funciones. Para este caso particular lo usaremos para crear el sitio web base donde integraremos el mapa histórico y las anotaciones sobre este que se hacen con geojson.io. Nos escribe el código de una página web con solo dar clic a un botón.
Procedimiento
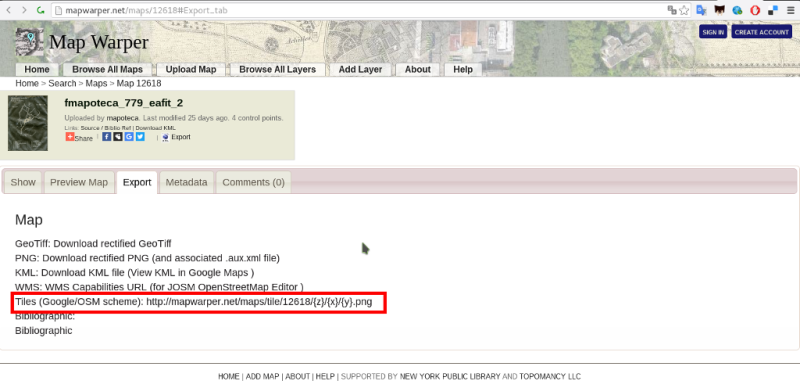
Mapwarper nos proporciona, una vez georreferenciada la imagen, varias maneras de exportar el mapa:
- Geotiff
- PNG
- KML
- WMS
- Tiles
Para el ejercicio que vamos a desarrollar nos interesa el formato tiles, que como se describe arriba nos permite cargar el mapa en alta calidad de una manera ágil para la web. Seleccione la dirección http://mapwarper.net/maps/tile/numero_mapa/{z}/{x}/{y}.png
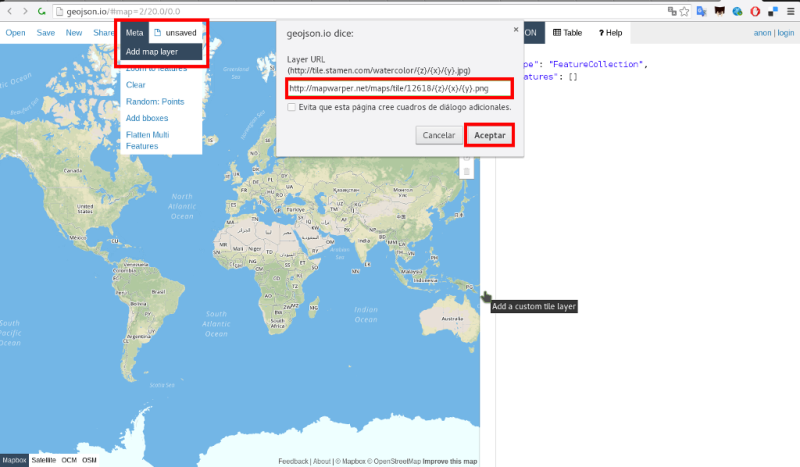
Luego ingrese al sitio www.geojson.io, esta es una plataforma que nos permite crear de manera fácil y sin necesidad de instalar software alguno puntos, líneas o polígonos con información asociada. Podemos descargar o compartir el mapa creado para utilizar con otras herramientas.
De clic en la opción de menú Meta > Add map layer para agregar una capa externa en formato Tile. En el campo que aparece en pantalla pegue el enlace que acaba de copiar en MapWarper y a continuación escriba un nombre para esta capa.
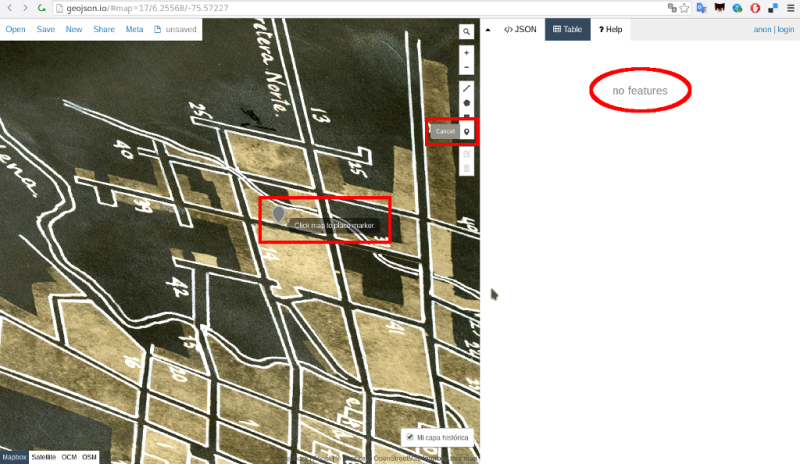
En la parte inferior derecha puede ver una caja de chequeo junto al nombre que acaba de ingresar para la capa histórica.
Usando las herramientas en las parte derecha de geojson.io marque varios puntos. Puntos que representen elementos dentro del mapa histórico.
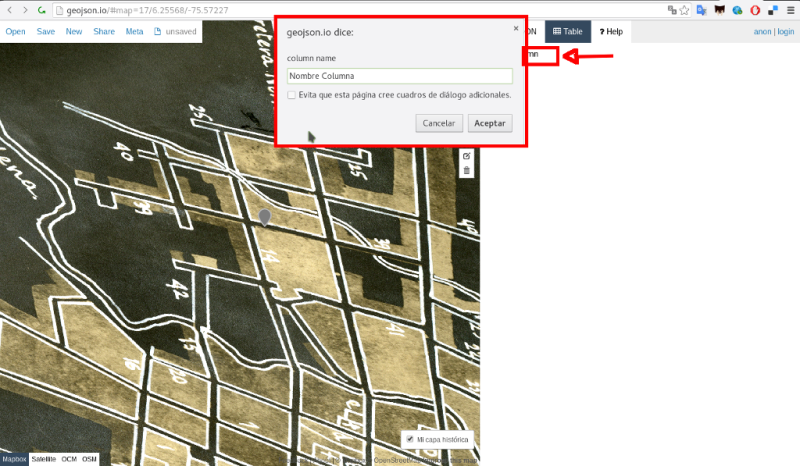
Agregue una columna a los puntos que ha ído marcando y asígnele un nombre. Luego puede empezar a ingresar la información para cada punto.
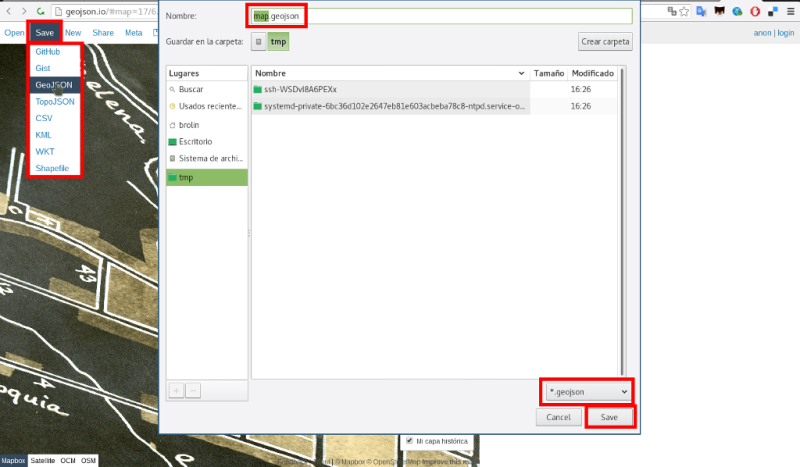
Cuando termines de agregar la información, vaya al menú Save > GeoJSON, asígnele una ubicación y un nombre donde guardarlo.
Abre el pograma QGIS, este es un sistema de información geográfico de escritorio completo y potente. Es desarrollado de manera abierta por una comunidad global que incluye instituciones y personas independientes.
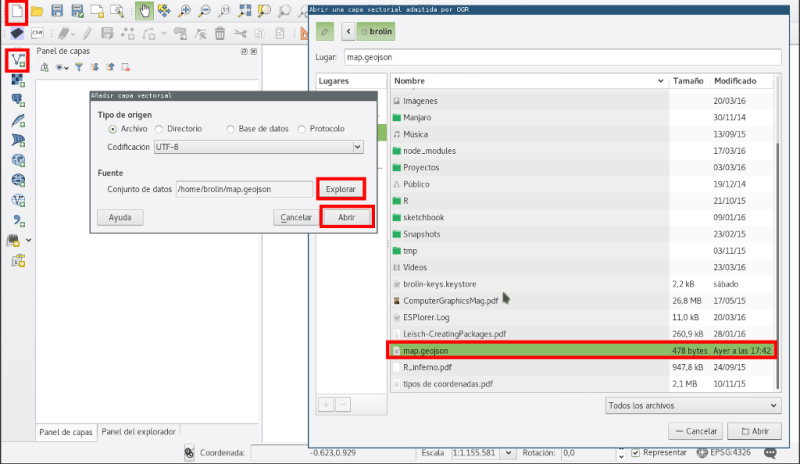
Cargue la capa que acaba de descargar de geojson.io y agréguela usando el botón con el ícono de nodos y el signo + blanco dentro de cuadrado verde ubicado en la parte superior izquierda. Selecciones el archivo y de clic en abrir, verá que objectos dentro del lienzo que antes estaba en blanco.
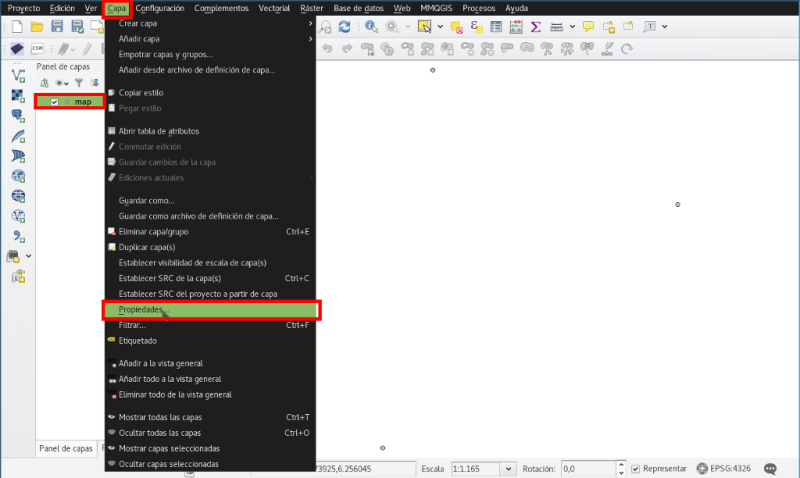
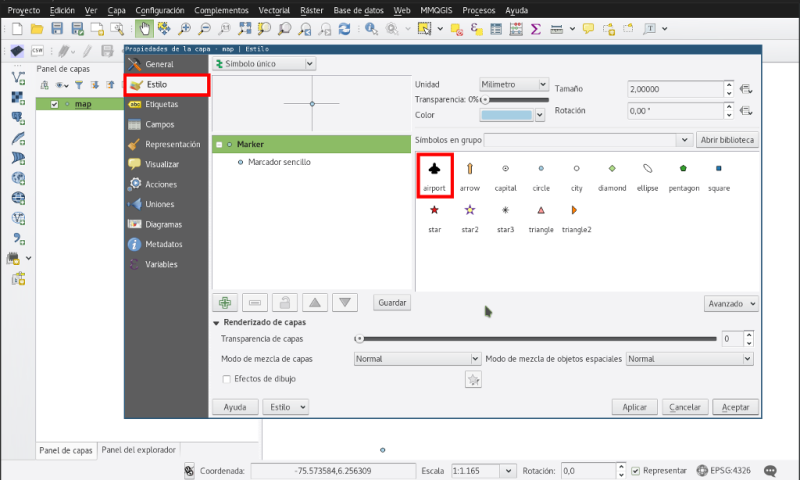
A estos elementos que acabamos de agregar al lienzo les podemos podemos modificar su apariencia, vaya al menú capa > propiedades se desplegará un cuadro de diálogo con opciones como estilo, etiquetas, campos entre otras. Para nuestro ejercicio nos interesa el estilo, de click en este campo.
En este cuadro de díalogo podemos modificar las características de los marcadores (que corresponden a los objetos que creó en geojson), de click en el ícono Airport para acceder de manera fácil a asignarle una imagen a los objetos sobre nuestro mapa.

Tenga en cuenta las zonas marcadas en rojo de la siguiente imagen para explorar las posibilidades de íconos.
Hasta este momento hemos hemos alterado la visualización de la información que agregamos sobre el mapa histórico usando geojson.io, pero ¿donde está nuestro mapa histórico? … paciencia
A continuación vamos a exportar para la web el mapa que estamos construyendo en QGIS. El resultado de este proceso se diferencia de usar geojson.io directamente en que obtendremos un mapa independiente que puede correr de manera local, desde nuestro computador, o se cargado a un sitio web diferente como la página de nuestro proyecto de investigación, los resultados de búsqueda del sitema de información de la biblioteca o una instalación interactiva!!
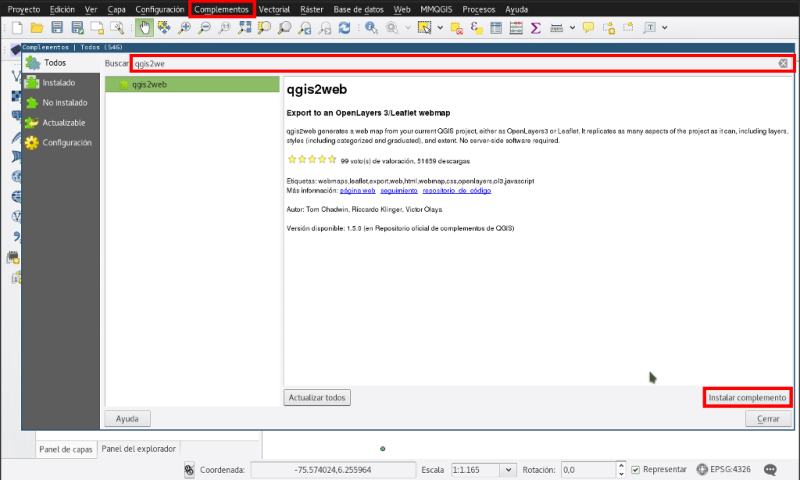
Para lograr lo que describimos arriba, es necesario ingresar al administrador de complementos de QGIS e instalar el complemento qgis2web; escriba esta palabra en el campo Buscar:, seleccione el nombre del complemento en el cuadro de la parte izquierda y luego de clic en Instalar complemento. QGIS descargará automáticamente lo necesario desde internet.
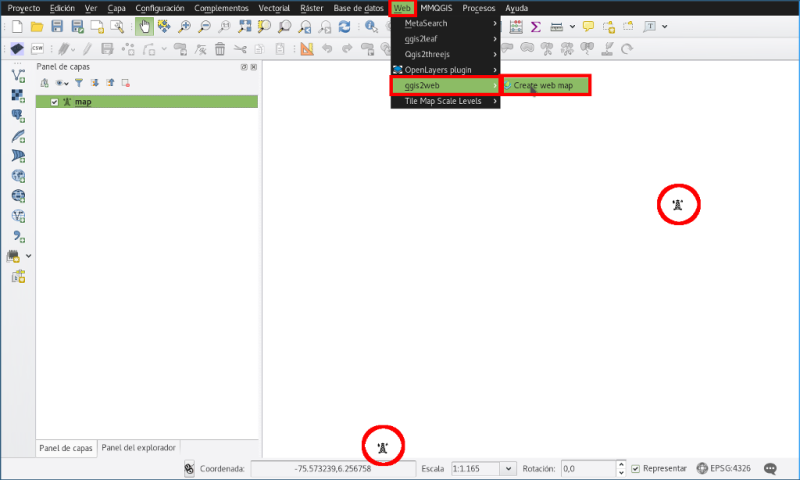
Una vez terminado el proceso de instalación puede acceder al complemento en el menú Web > qgis2web > Create map

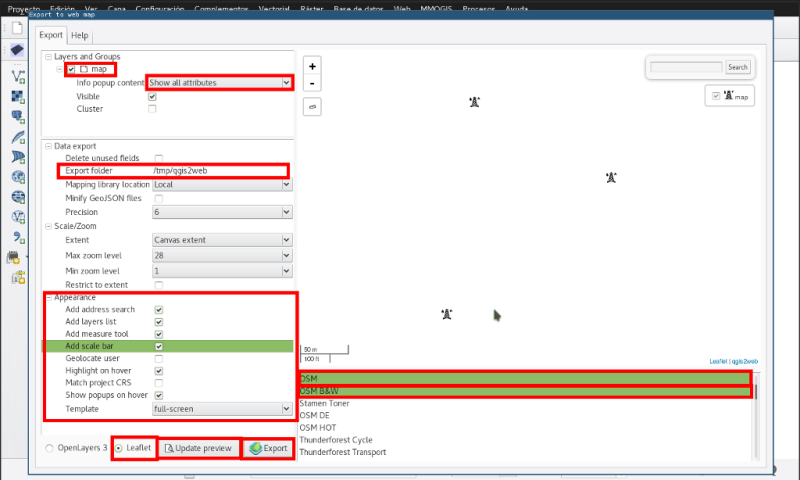
Al darle clic a Create map se abrirá un completo cuadro de diálogo que lo asistirá en la creación de su mapa para web. Tenga en cuenta las opciones señaladas en rojo, sobre todo:
- Export folder Es directorio de su computador donde se guardará la carpeta que contiene el mapa.
- Leaflet Debe estar seleccionada esta opción para que funcione el procedimiento para agregar la capa histórica que describiremos en un momento.
- Update preview Al presionarlo nos permite ir viendo en la parte derecha como irá quedando nuestro mapa.
- Cuadro de selección múltiple de la parte inferior derecha Acá se seleccionan las capas base disponibles, es necesario seleccionar dos (ctrl + click) para luego reemplazar una por nuestra capa histórica
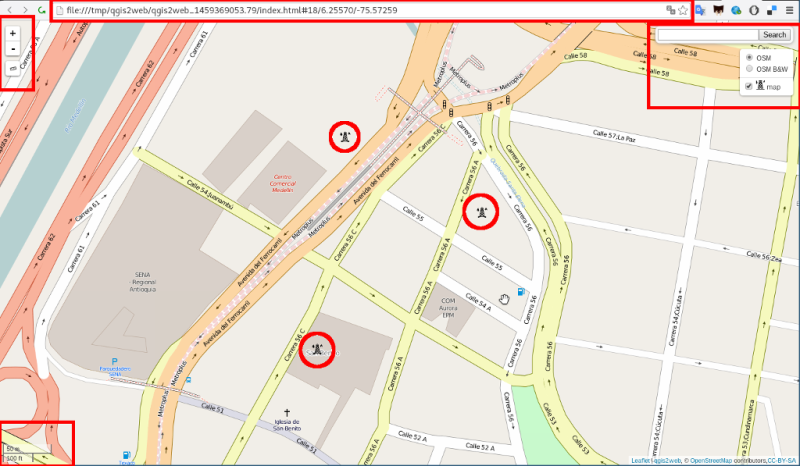
Las demás opciones las puede dejar como se ve en la imagen. Al dar click en Export se creará el proyecto de manera local en su máquina en la ubicación que eligió para la opción Export folder, si no abré automáticamente el navegar con el mapa que usted acaba de crear, vaya a través del administrador de archivos al directorio que eligió para guardar el proyecto y de doble click al archivo index.html. Deberá ver algo como lo que se muestra a continuación.
¿Y mi mapa histórico? … ya casi. Pero antes nos vamos adentrar en terrenos escabrosos, el código de el sitio que acabamos de crear. Es recomendable tener un editor de código instalado en su equipo, instale https://atom.io/
Una vez instalado atom, ejecútelo y a través del menú archivo > abrir abra el archivo index.html en la ubicación seleccionada antes.
Para terminar es neceario modificar un par de líneas del código que vemos dentro del editor atom. La primera modificación es reemplazar una de las capas base seleccionadas a través del asistente de qgis2web. Cercano a la línea 80 en `var basemap1` reemplace la dirección entre comillas por el enlace Tiles que exportamos desde mapwarper. El mismo enlace que hace un rato agregamos a geojson.io. En la imagen es la primera línea resaltada con rojo. Guarde después de hacer esta modificación
La otra modificación se hace cerca a la línea del código 147, acá donde aparece var baseMaps se borra la palabra entre comillas simples que hay después de la coma, los dos puntos y la palabra basemap1. Debe quedar como se ve resaltado en la imagen.
Y para terminar en la línea siguiente se agrega , 'capa histórica` : basemap1 como se ve la otra sección resaltada de la imagen.
Así se debería ver el sitio web final